Caching mit WordPress einfach erklärt
Es gibt verschiedene Arten von Caching. Die meisten von uns kennen das sogenannte Browsercaching. Da werden Inhalte, die einmal in den Browser geladen wurden, wie z.B. ein Bild, im eigenen Browser gespeichert, so dass beim neuen Laden der Seite das Bild nicht schon wieder geladen werden muss. Das spart Zeit, wenn man z.B. eine Seite zurück springt. Das Bild ist sofort da. Wir reden hier heute aber über etwas anderes 🙂
Caching macht deine Website schneller. Bei WordPress ist es so, dass die Inhalte, die du z.B. für einen neuen Blogartikel eingibst in einer Datenbank gespeichert werden. Eine Datenbank kann man sich wie eine Sammlung vieler langer Excel-Tabelle vorstellen. Da stehen dann alle Dinge drin die du über die WordPress-Oberfläche gespeichert hast. Bei diesem Blogartikel ist es z.B.: wo meine Logodatei liegt, welche Punkte im Navigationsmenü stehen sollen, der Titel des Blogartikels, das Datum, der Autor, der Inhalt des Artikels und so weiter.
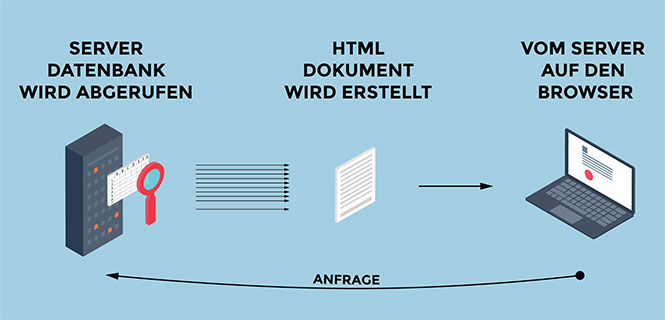
Um jetzt diese Inhalte aus der Datenbank heraus zu holen muss der Server sich etwas anstrengen, und das braucht Zeit. Er muss jetzt aus allen Tabellen die Inhalte herausfiltern, die auf der Seite dargestellt werden und das ganze in einem HTML-Dokument verpacken. Das kann dann an den Browser rausgeschickt werden, der diese Inhalte dann darstellt.
Das passiert bei jeder Anfrage des Browsers ohne Datenbank-Caching:

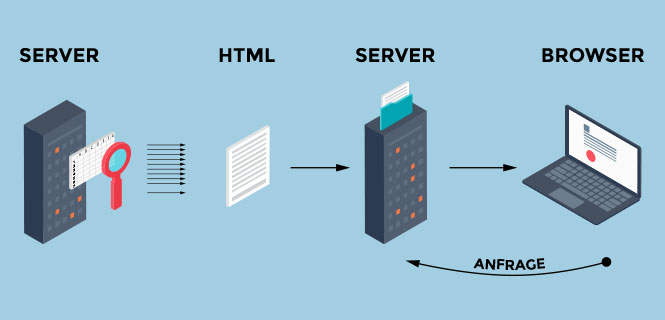
Optimieren lässt sich das in dem man Caching aktiviert. Dafür gibt es verschiedene Methoden, aber das Ergebnis ist in etwa das Gleiche. Der Server erstellt bei der allerallerersten Anfrage des Browsers das HTML Dokument und legt es dann als fertige HTML-Version in einen Ordner ab. Schon bei der zweiten Anfrage wird jetzt nur noch dieses fertige HTML-Dokument an den Browser geliefert und man spart sich die zeitfressenden Datenbankabfragen. Die Seite ist jetzt gecached.

Auf dem Schaubild sieht man, dass der Server nur einmal das HTML-Dokument erstellt und dann ablegt. Der Browser bekommt von nun an nur das abgelegte HTML-Dokument geliefert. Nicht verwirren lassen – in den meisten Fällen handelt es sich hier um denselben Server, der diese Sachen für dich tut.
Der kleine Trick kann je nach Seite zu bis zu 80% schnelleren Ladezeiten führen. Gerade bei komplexen WordPress Themes, die viele hundert Einstellungen in den Datenbanken gespeichert haben führt dies zu einer deutlichen Verbesserung der WordPress Performance.
Für diese Aufgabe gibt es einige WordPress Plugins wie z.B. WP Fastest Cache oder WP Super Cache, die diese Sachen für dich erledigen können. Aber Vorsicht! Nicht jeder Server kann das. Man muss also manchmal ein bisschen ausprobieren, was auf dem eigenen Server funktioniert.
Außerdem gibt es noch einige WordPress-Hosting-Anbieter, die diese Funktion direkt auf ihrem Server installiert haben. Bei denen musst du gar kein Plugin installieren, da funktioniert das von selbst.
Was ist zu beachten
Wenn du einen Cache eingerichtet hast gibt es ein kleines Problem. Nämlich dann, wenn du Änderungen an deiner Seite vornimmst. Diese sind mit Caching natürlich nicht direkt auf deiner Seite sichtbar.
Mal angenommen du schreibst einen neuen Blogartikel. Dieser muss dann in der Blogliste auftauchen. Der Server weiß aber noch nichts von deinem neuen Blogartikel und liefert fleißig die gespeicherte alte Blogliste aus, ohne deinen neuen Artikel. Einige Plugins haben dafür extra Einstellungen, um das neu ablegen der Seiten („Cache leeren“) zu automatisieren, die solltest du dir genau anschauen. Die meisten haben auch einen kleinen Button „Cache leeren“ oder „Delete Cache“ mit dem du die Leerung manuell vornehmen kannst.
Wenn dein Hoster für dich Cached gibt es meistens auf der Bedienoberfläche des Hosters einen Button zum Cache leeren.
Wenn du noch mehr über WordPress Optimierung wissen möchtest kannst du hier weiterlesen: WordPress Performance.
Ich freue mich über Fragen und Anregungen in den Kommentaren (ja, auch bei einem neuen Kommentar muss der Cache gelöscht werden 😉